Dans cet article :
Ces formulaires peuvent être intégrés sur votre site, dans une page existante, au moyen de quelques lignes de code html. Il est préférable de connaître d’avance les dimensions en pixels (largeur et hauteur) de l’emplacement auquel est destiné le formulaire.
Comment créer un formulaire iframe
Pour créer un formulaire iframe, vous pouvez débuter à partir d’un formulaire vierge ou d’un modèle de formulaire, prêt à être utilisé. Comme nos modèles prédessinés de courriel, nos modèles de formulaires ont été conçus par des professionnels et vous permettent de sauver un temps précieux. Vous pouvez les utiliser tels quels ou les adapter à vos besoins. Laissez-vous inspirer !
En savoir plus >
Des formulaires prêts à être utilisés:

Comment intégrer le code d’un formulaire iframe
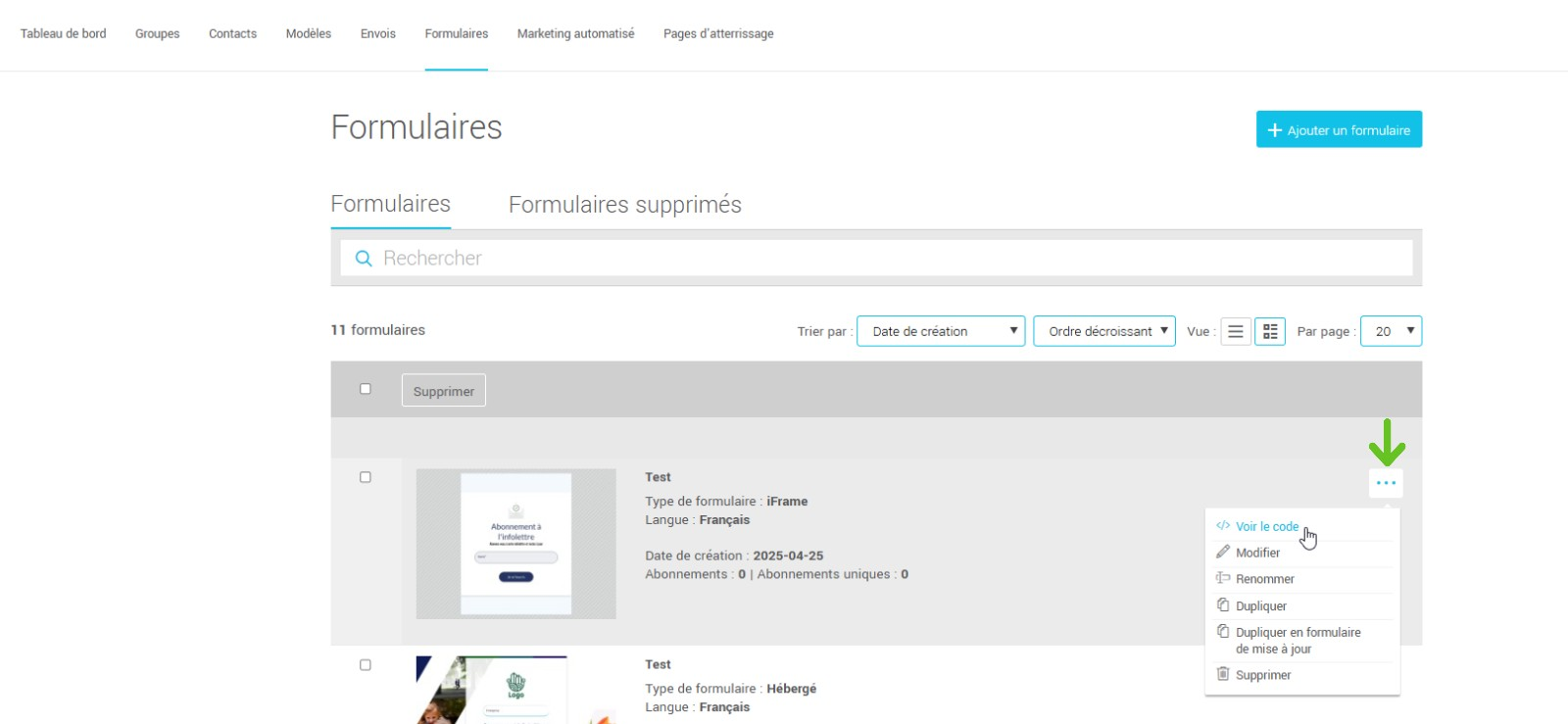
Vous pouvez obtenir le code de votre formulaire à partir de la liste des formulaires.
Accédez à la section , puis cliquez sur le menu d’actions à droite du formulaire souhaité. Sélectionnez ensuite Obtenir le code.

Si vous passez par l’éditeur de formulaire, cliquez sur le bouton Obtenir le code dans le menu en haut à droite de l’écran.
Copiez le code. Vous devez avoir accès au code HTML de votre site pour coller le code du iframe à l’endroit désiré.
Ajuster les dimensions de l’iframe
Un iframe est une zone avec des mesures définies. Si, par exemple, vous voulez insérer votre formulaire dans le pied de page de votre site et que la zone disponible mesure 450 pixels de large par 250 pixels de haut, ce sont les mesures que vous devez utiliser. Vous pouvez régler ces dimensions dans l’éditeur de formulaire. De cette façon, vous travaillerez dans un aperçu qui reflète les bonnes dimensions et nous vous fournirons le code avec les mesures appropriées.

Comment éviter les barres de défilement dans mon iframe ?
Quand les dimensions de votre iframe sont trop petites pour son contenu, des barres de défilement apparaissent. Vous pouvez éviter cela en modifiant votre formulaire pour qu’il soit plus petit ou en augmentant les dimensions du iframe.
Mon iframe ne s’ajuste pas bien sur mobile…
Il est possible que vous deviez ajuster le code css de votre site pour bien afficher les iframe sur mobile.
Voici une technique qui fonctionne généralement bien :
- Au moment de coller l'iframe dans le HTML de votre site, ajoutez un conteneur (div) autour du code comme ceci :
<div class="responsive-form"> <iframe src="https://app.cyberimpact.com/clients/xxxxxx/subscribe-forms/xxxxx-xxxxx-xxxxx-xxxxx" width="450" height="250" frameborder="0" marginheight="0" marginwidth="0" scrolling="auto"> </iframe> </div>
- Dans votre fichier css, ajoutez les lignes suivantes :
@media (max-width: 600px) {
.responsive-form {
position: relative;
overflow: hidden;
padding-top: 55.556%;
}
.responsive-form iframe {
position: absolute;
top: 0; left: 0;
width: 100%; height: 100%;
}
}
Si vous souhaitez conserver le même aspect (ratio) que sur la version plein écran, utilisez le calcul suivant : 100% / (largeur / hauteur). Par exemple, dans l’exemple ci-dessus : 100% / (450 / 250) = 55.556%.
Vous devrez peut-être faire des ajustements : vérifier l’affichage sur un vrai téléphone si possible ou en réduisant la fenêtre de votre navigateur pour un aperçu rapide.
Utiliser des pages de confirmation personnalisées
Lorsqu’une personne remplit un formulaire de type iframe, le message de confirmation s'affiche dans la même zone où était le formulaire. Une page personnalisée s’agencera probablement mieux à votre visuel que les pages par défaut.
